
Gradient interference
2015
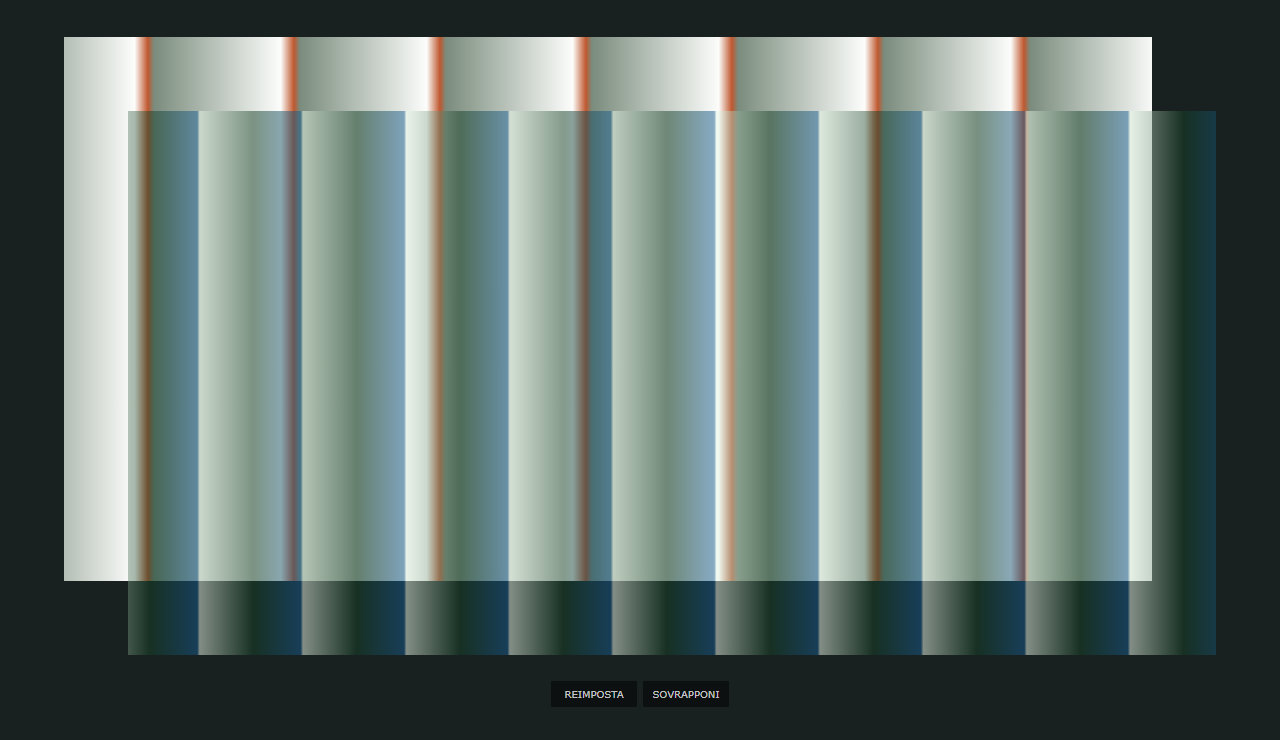
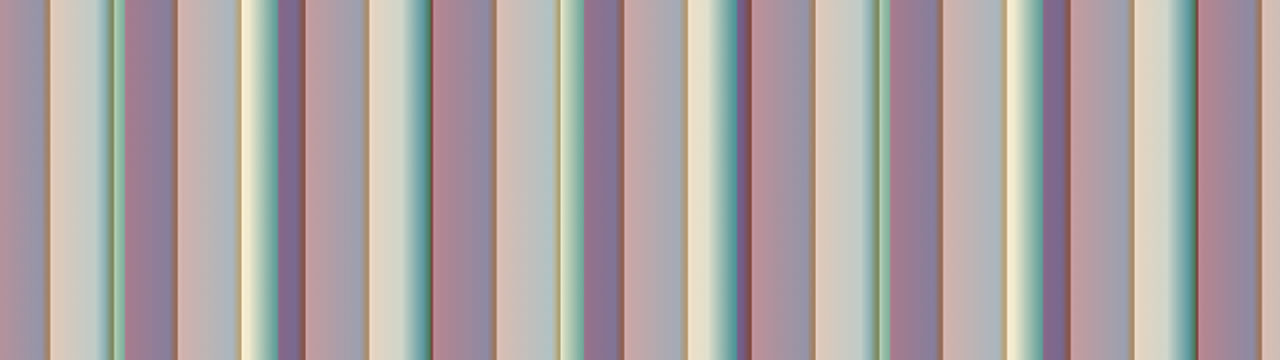
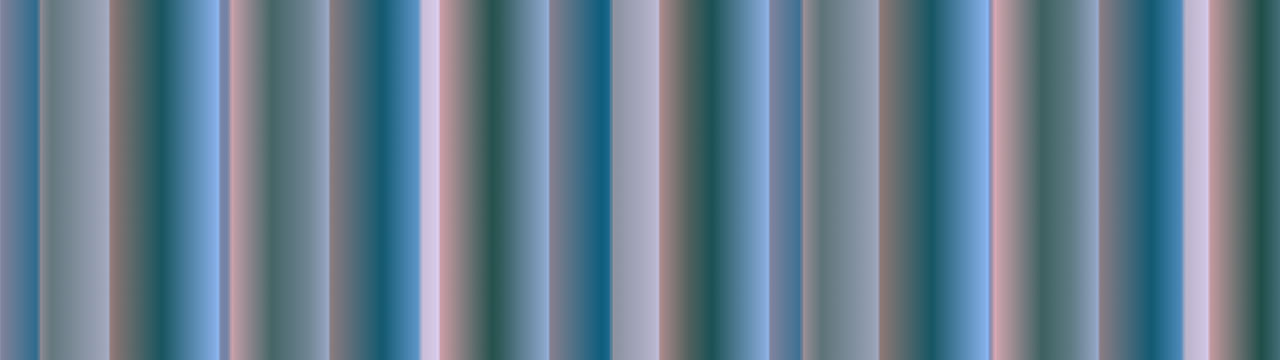
Experiment on the interference between cyclic color gradients and the perception of spatial articulations and illumination effects.
Core algorithm
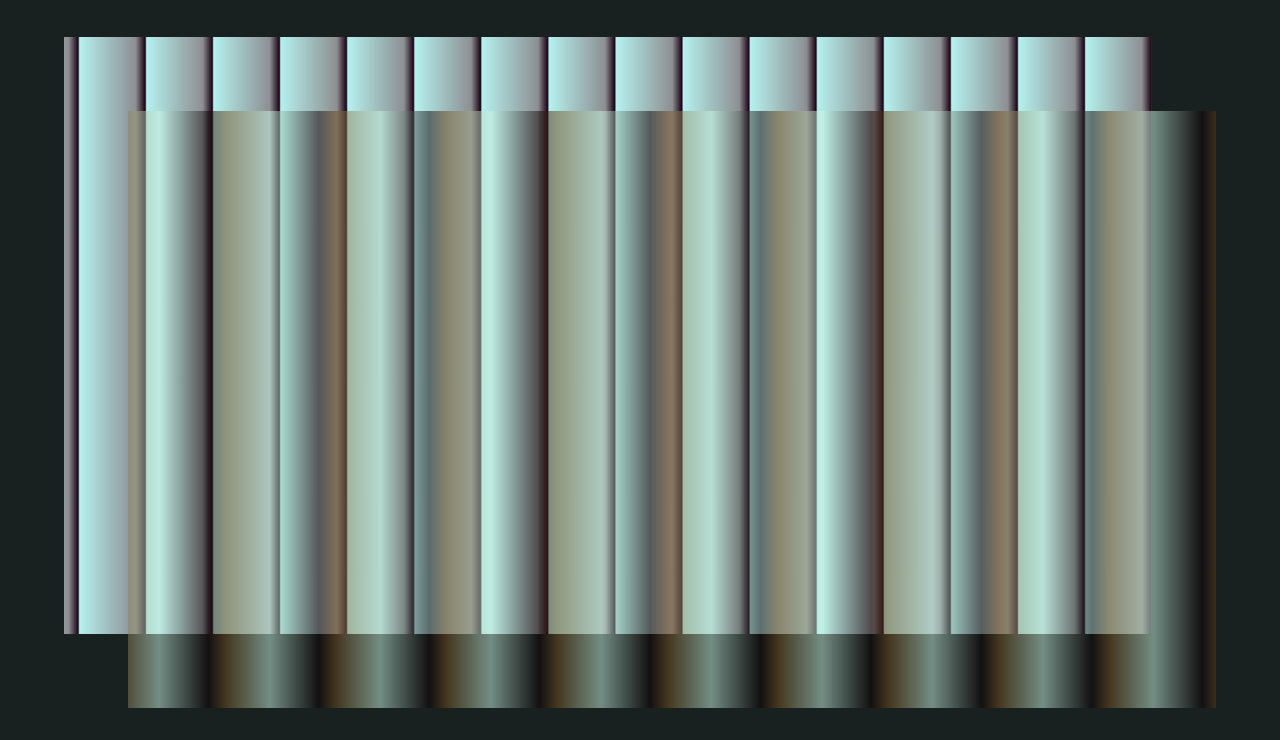
The operation is based on the CSS3 function repeating-linear-gradient() which creates a repeated color gradient indicating the key colors and their positions in the base gradient. The experiment uses two overlapping rectangles and, for each, randomly chooses three colors and gradually changes their positions. The continuous transformations, between ever new surfaces and levels of depth, are the perceptual result of the simple superposition of two animated color gradients.

Code biography
- 2015
- First version made with dark colors to create a background for the Computer Graphics website header.
- 2017
- Color recalibration for independent use and implementation of options for casual reset of parameters and for separation of the two overlapping rectangles.
- 2021
- Further recalibration and modified interface to work without buttons as NFT minted on Hic et Nunc (now Teia).
Open source version images




Open source version executable